Mobile Browser
Google Chrome's developer tools include options to change the window's screen size.
This is useful for testing CSS theme settings in your project.
To change the screen size in Chrome:
-
Enter the developer tools selecting pressing:
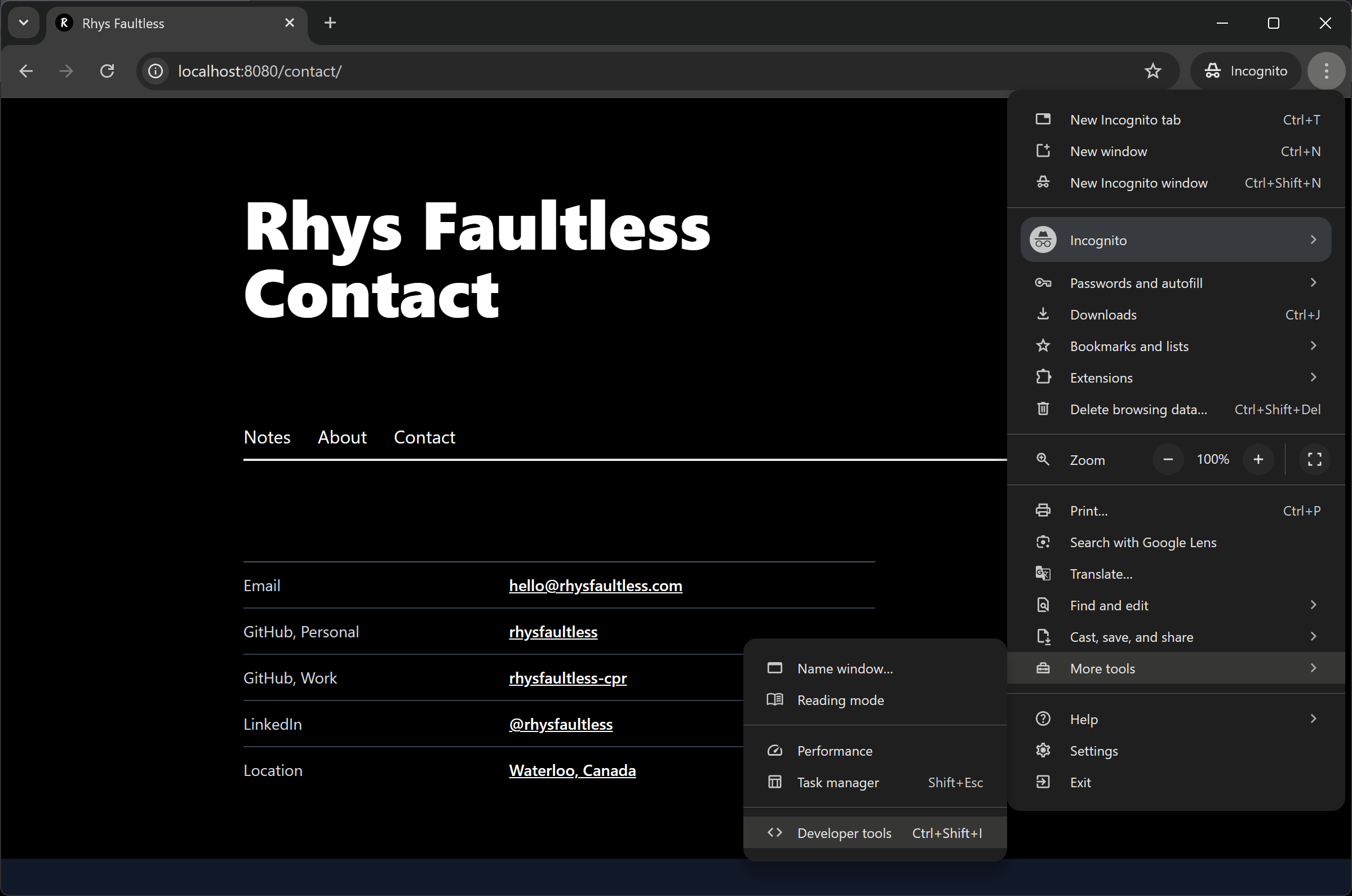
- ⋮ which is in the top-right corner,
- More Tools,
- Developer Tools
TIP You can use these shortcuts to open the Developer Tools.
Windows macOS Ctrl + Shift + C Cmd + Shift + C 
-
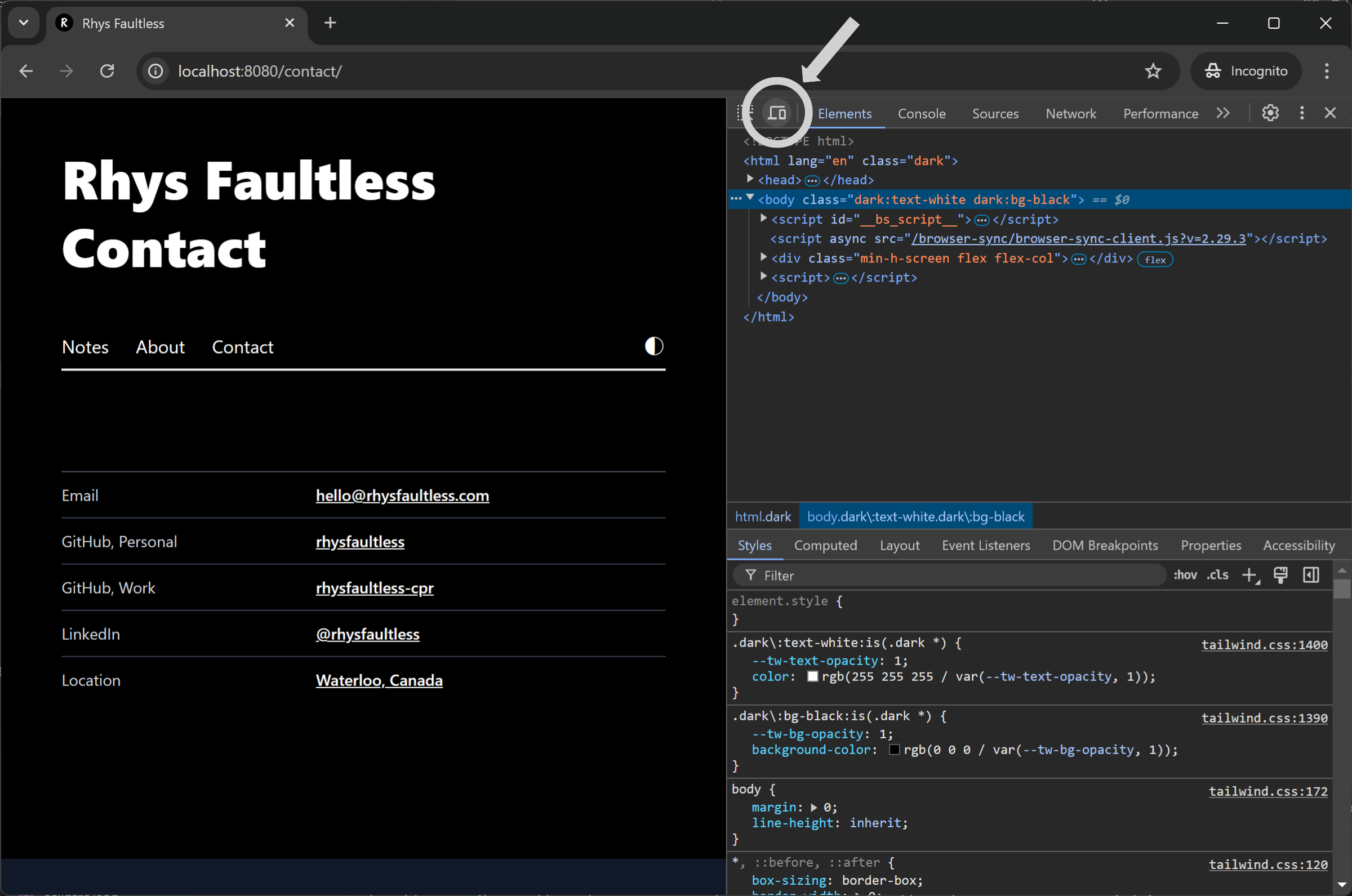
Within the Developer Tools panel, click the Toggle device toolbar button.

-
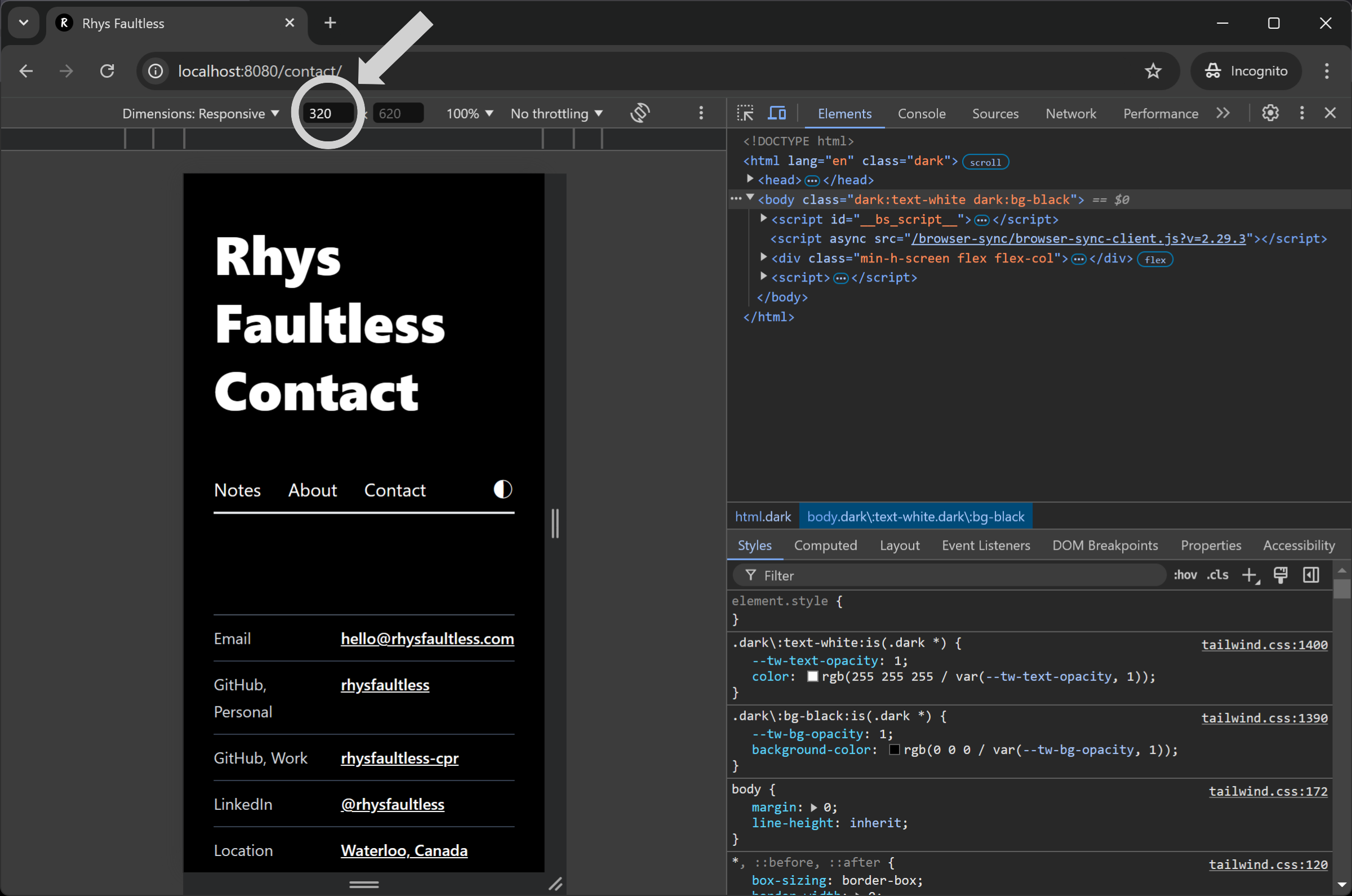
The default Dimensions option is Responsive. This lets you enter a screen width, such as 320 px.
NOTE 320 px width is considered the smallest screen width for mobile devices in 2022.

-
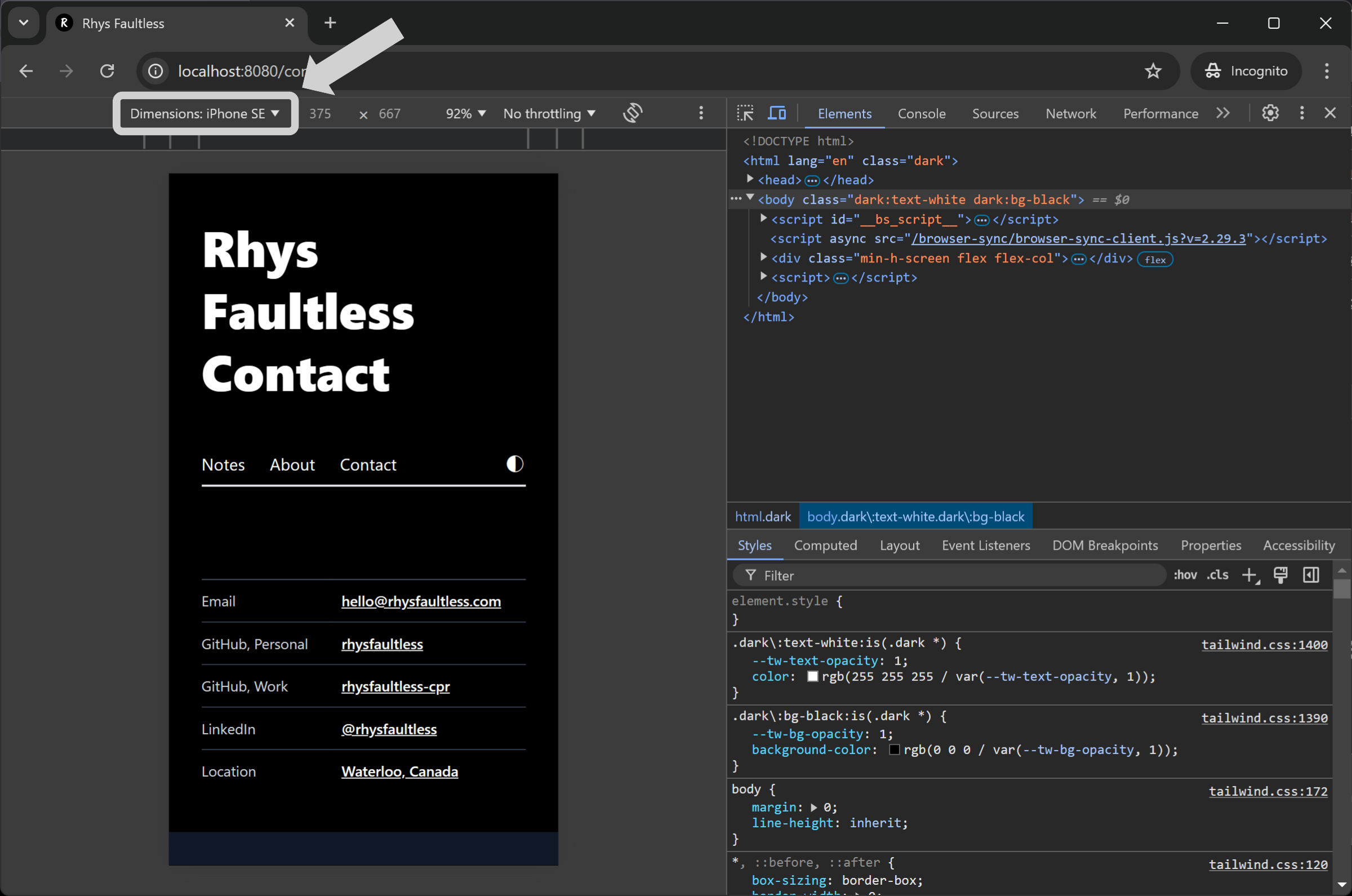
Instead of Responsive dimensions, you can select a mobile device to emulate. This changes the window's width and height to match that device.
NOTE There are around 10 devices listed by default, but you can add more by pressing the Edit... button at the bottom of the list.